Your Personal Brand, Week 15
Another phase goes by, and a new one quickly takes its place, those old challenges left us better prepared to face the new ones ahead. The new phase, called Your Personal Brand, is all about getting ready for the interviews that awaits us in the near future. In order to properly prepare for this, the phase focuses on honing our abilities in the art of interview taking, which might sound silly on the surface, but turns out to be a skill that is hard to master, both because of the knowledge/skill aspect of the interview, but also because of the social aspect of it, meaning that even if you are the best programmer in the world, if you can’t communicate that skill or lack the teamwork/leadership/cultural fit that is needed for working with a certain team, then your chances of actually getting hired are pretty low.
With that in mind, during this month we shall practice as both the interviewer and the interviewee, and for this first fortnight I was assigned the role of interviewee. As such, I was given the opportunity of picking which programming language I would like to apply for, meaning that whichever language I picked, I would be asked questions regarding said language. Since at this point, I feel the most comfortable with JavaScript, I decided to go for that language. However, since the company doesn’t exactly hire vanilla JavaScript developers, I had to pick a framework, and here I decided to force myself to learn the other popular framework of which I have zero experience: Angular. If I’m able to get some experience with this framework, I would have officially worked with the 3 biggest JS frameworks, of which the other two are React and Vue.
With that decision out of the way, I spent a couple of days working through the Tour of Heroes, a tutorial on the official Angular website that goes over the basics of the framework by creating step-by-step a little web app. With my experience of Angular prior to this being limited to using the CLI to create an app and creating a simple two-way binding, it surprised me greatly to notice that, not only was I learning a bunch of new stuff, but that said knowledge was extremely easy to understand and digest, even though Angular get a bad reputation as the hardest of the big 3 JS frameworks. I attribute this quick progress in no small part to the help of one of my mentors, who guided me through some of the hardest concepts, tricky syntax, as well as general knowledge and good practice when working with the framework. Some of the things I learned this week while working on this tutorial are:
- Interfaces
- Pipes
- Class binding
- Services
- Observables
- subscribe / unsubscribe
- | async
- Singletons
- Angular router
- ng-template
- ngSwitchCase
While I’m aware I still have a lot to learn, and I intend to continue learning through some other tutorials, I think I’m 90% prepared for the upcoming interview with what I learned this week, which makes me pretty happy.
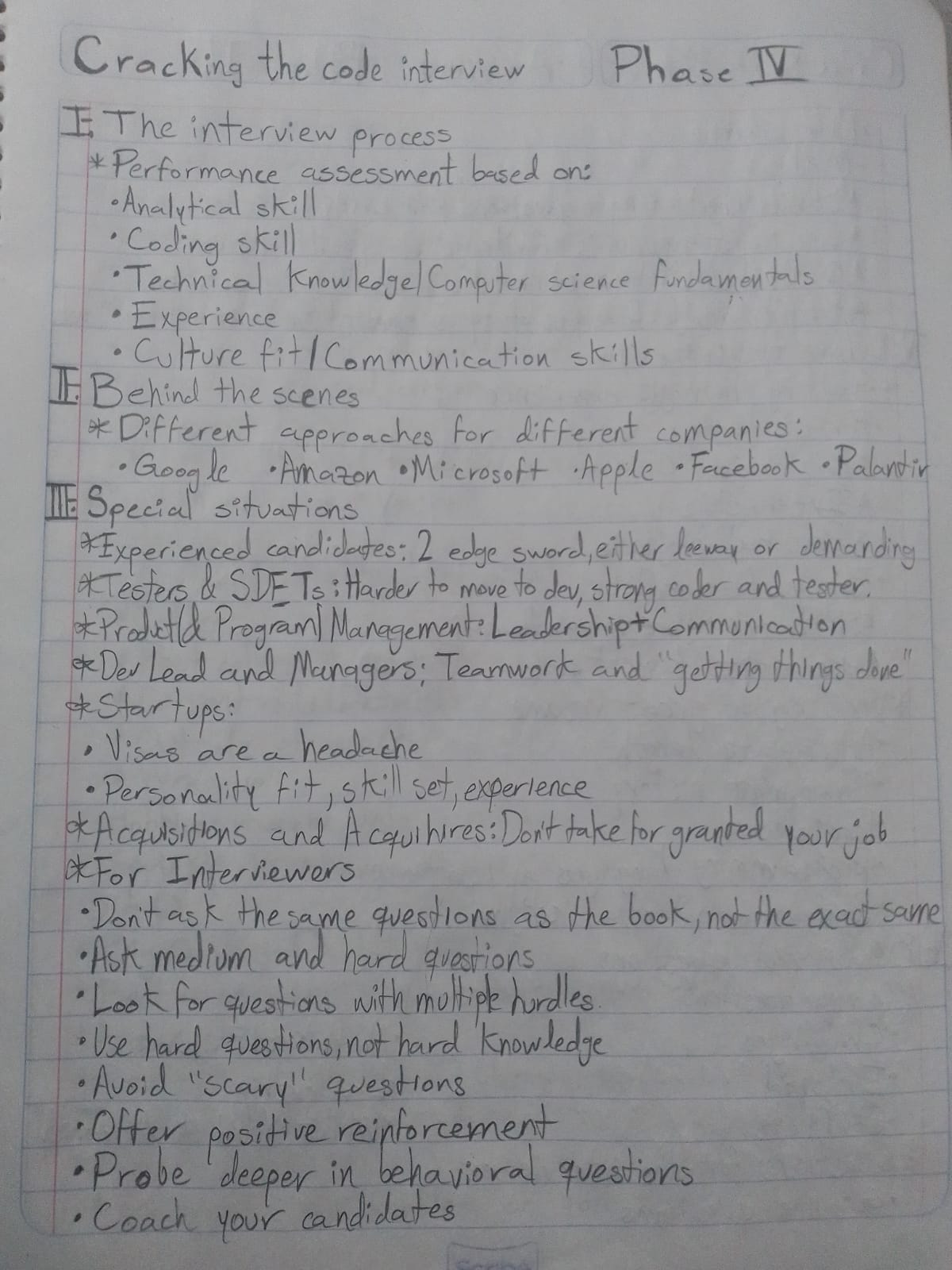
On regards to other topics, one of the key points of this phase was an assigned lecture, which was the book Cracking the Code Interview, a great book full of challenges and questions that mimic those often asked during the technical part of the interviews. I had heard of this book before this week; however, I wasn’t expecting that the beginning of the book would contain what I encountered. Let me explain, while the book does contain a lot of exercises to practice, the first 8 chapters consist of several tips, tricks, as well as general knowledge useful for the process of the interview, but not problems per se. I wasn’t expecting this, but at the end of the day, this was a welcomed surprise, as I really hadn’t given much thought to a lot of the topics and techniques discussed throughout these chapters. While reading through the logic behind setting up and prepping up for an interview, as well as the game that entails the interview itself, I reflected upon my past interviews, which allowed me to realize the several mistakes I’ve committed in the past, the lack of preparation with which I’ve taken them before, as well as some crucial mistakes in the way I communicated my past experiences and present knowledge. While a lot of points in the book can seem quite obvious or common knowledge, I love reading this kind of content; that’s because, as pride sets in at first and prevents me seeing my wrongs in the beginning, the more I read and the more I associate the lessons in the book with my own previous experience, the more I’m able to humble myself and take notes on how to be best prepared for the next chance, the next interview I’m hopeful to soon have!
The last point for this week would be my new takeaways with the You don’t know JS series. I’m still reading the this and object properties chapter, and this time around I learned about how the this keyword is assigned a value depending on the following criteria:
- Default binding: When none of the following apply. Undefined in
strictmode,globalobject otherwise. - Implicit binding: When there is a context object for a reference function, that object takes the
thisbinding. - Explicit binding: When using
cabll,apply, orbind, the object used is bound tothis. newbinding: When using the keywordnew, use the newly constructed object.
The priority for determining which context is used goes from last to first from the list above.
This week was full of new knowledge and challenges, hopefully I’ll be able to put that knowledge to use soon enough!


.jpeg)
.jpeg)
.jpeg)
.jpeg)