Real users, Real clients, Week 24
I’d like to start this week’s essay with a reflection about grass. Cat grass to be exact.
Let me elaborate. Two weeks ago, my mom ordered some grass for our cats. From the pictures on the product page, she figured it would come as some sort of pot with the grass already grown. Instead, when it arrived, we got an aluminum can, some dirt and seeds to plant. Since then, I’ve taken the task of taking care of that grass, incorporating it into my routine, checking the seeds were properly covered, watering them throughout the day and so on. By the start of last week, the first grass leaves had started to bloom, and I found myself weirdly proud and satisfied with the accomplishment. This feeling stuck with me throughout last week, and it made me reflect on the work I’ve been doing, which has mainly been doing tutorial and reviewing in order to check that I truly grasp the basics of both React and Angular. Lately I’ve found myself greatly enjoying these tasks, and I guess I wasn’t really sure of any exact reason for it. After reflecting on it during the weekend, I think it is something quite similar to that feeling I got when I saw the grass grow. I believe in the creative power that programming and web development carry with them, they are a great avenue for creative freedom, as with the right know how you can do fascinating projects that leave us with a sense of wonder. Unlike other activities or crafts, programming has the great advantage that you only need a computer in order to do some pretty rewarding, fulfilling and challenging stuff, without the need for any additional tools, equipment or supplies.
Programming has the same spark that gardening does, that of the human desire to create and to witness the fruits of their labor. I wish I could express these thoughts with better words, but to find better words one must first write bad ones, right? Maybe, or maybe all of this was an excuse to post some photos of my cats eating grass, either way, it has been quite fulfilling.


Unto specifics: this week I focused on both React and Angular, and was able to make some interesting progress in both of them. I’ll start with the latter; this week I focused on finishing a project I had started some weeks ago which focused on creating a small app using the Spotify API. This project helped me to get a better understanding of the way we handle HTTP requests in Angular apps, mainly dealing with token handling, API authorization, setting up header, parsing the information and handling errors. The development of this project was a lot of fun, since Spotify’s API provides a lot of interesting routes with a lot of information, as well as widgets to integrate its player into our webpages. Overall, I was pretty satisfied with the results accomplished, as well as with the fact that I was able to take the initiative to handle some scenarios differently from the proposed route and make them work despite these modifications; I also liked the fact that I was able to provide both error handling and loading interfaces in a smooth fashion.
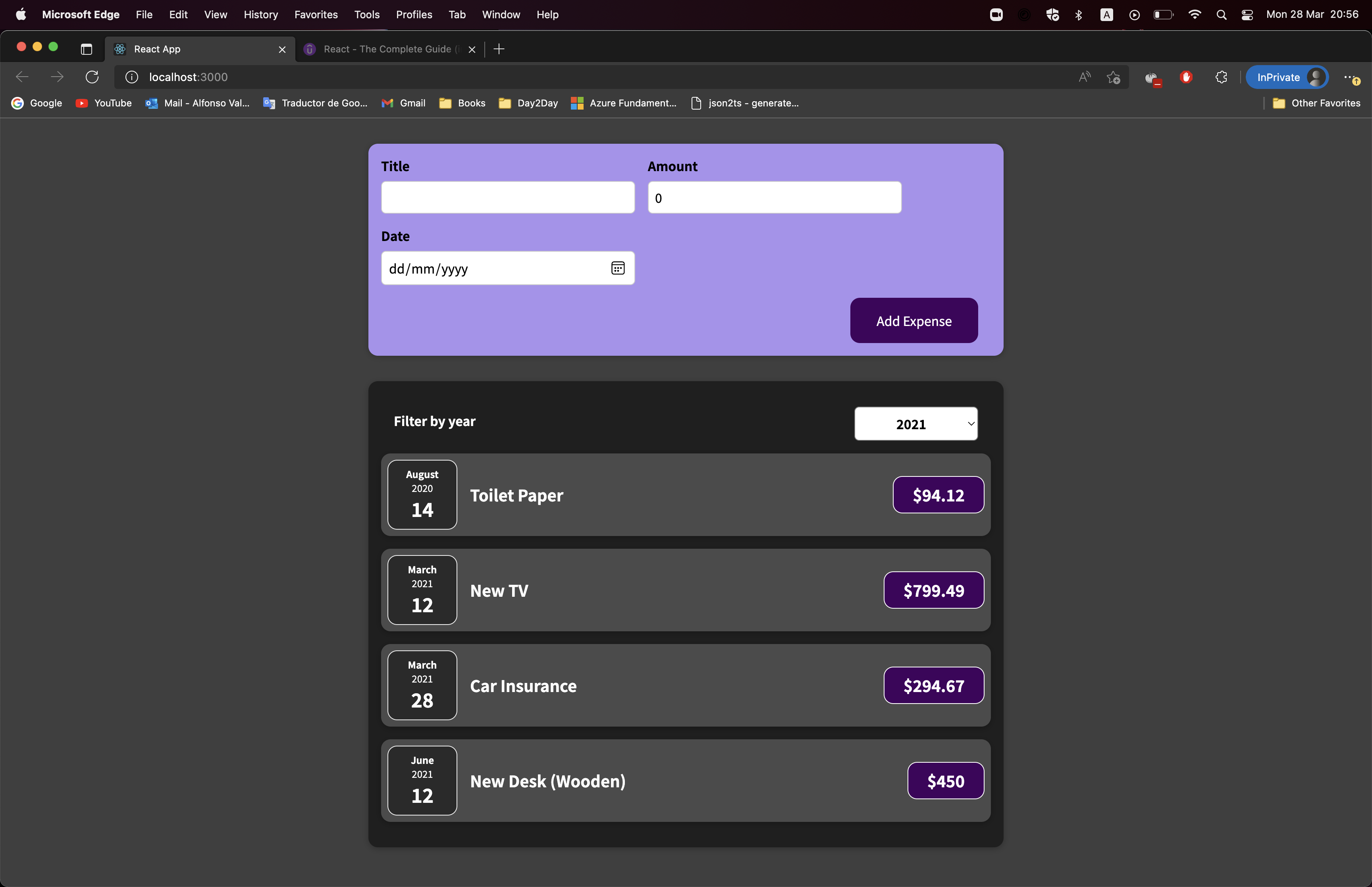
Regarding the React app, so far it is nothing more than a simple spending manager that uses some pretty basic React components and features. However, by working on I feel I’ve been able to spot some rather embarrassing holes in my understanding of the framework. A lot of these deficiencies are explained by the fact that I had to learn to use React on the fly, and while I’ve been able to work my way around this rough start, learning in a more formal manner has shed some light into some very interesting details that I had completely missed until now. Some of these include the facts that JSX code uses pointers to functions rather than functions themselves, that in order to use the previous state in a useState update we must pass the previous state as the argument in a function, otherwise we risk using an outdated state; a lot of different definitions for components, such as:
-
Wrapper component: A component that uses the
childrenproperty in props in order to have elements nested inside of it. This component usually provides some common style or property that is desirable for all of the children, such as in a Card component. -
Controlled component: A component whose state is entirely managed outside of the component itself.
-
Stateless component: Also known as dumb, this refers to any component which has no state.
While a lot of this is pretty basic, it had escaped my notice until now. I hope to continue to formalize my expertise in the React framework.

That was all of this week, I hope next one is as productive as this one!