Real users, Real clients, Week 22
Another week, another phase done, another dash to the finish line, another reflection on the progress made over the last couple of weeks. So, let’s look back.
The start of the week was one day after another of me telling myself “Today I shall finish my workshop material”. This pattern repeated itself until Wednesday, mainly due to the gross underestimation I had of the effort it would take to properly prepare the material I wanted to present. Said material consisted on both slides and a repo for the audience to follow along. Preparing the material in a way that all of the content I desired to present was documented, but also figuring out a way to make it as easy as possible to work on in the moment for the audience, that was a challenge I wasn’t expecting, and which took more and more time than I expected. The final result, however, was a repository and a presentation I could honestly feel good about, and one which I felt embodied all of the points I wanted to show in a straightforward manner. All of the material was there: custom pipes, built-in pipes, exercises, tests for said exercises, the distinction between pure and impure pipes… all that was left was to actually present the workshop.
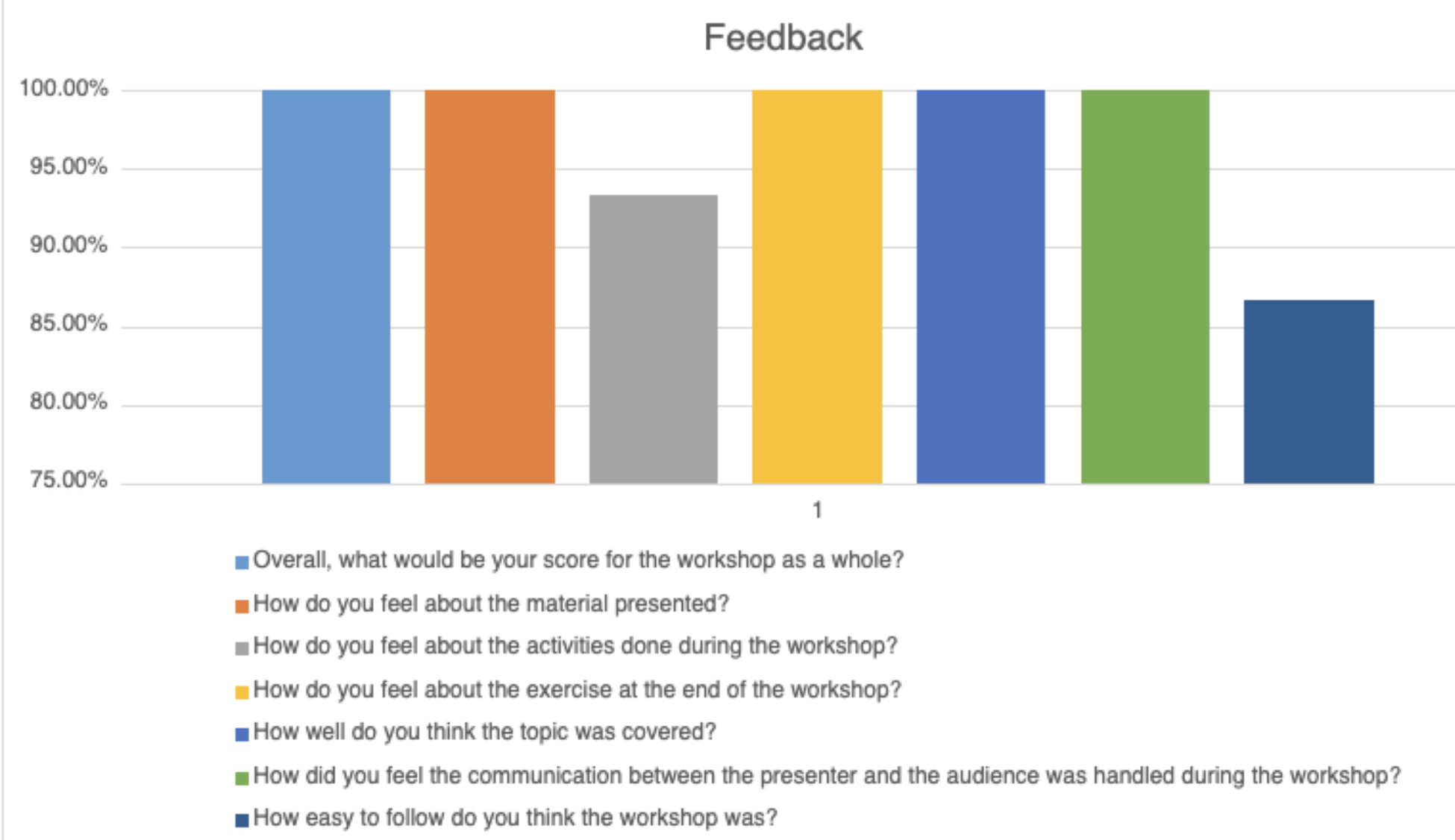
This also presented quite a unique challenge for me, as someone who has never been good with public speeches, let alone classes. The whole process was nerve wrecking, but at the same time, an incredible opportunity to get out of my comfort zone and share with the wider community something I’ve been studying in depth for the last couple of weeks. The whole ordeal was full of cool and useful new experiences, from reaching out the whole community to open up the workshop to whomever was interested in attending, to managing the audience’s expectations and understanding of the material presented, to forgetting quite crucial steps like presenting myself: the whole ordeal was an amazing growing experience, as not only was I able to explore more in depth a topic I was interested in picking up, but also had the chance to both reinforce the technical knowledge and develop new public speaking abilities through testing how well I understood said topic in front of a live audience. The results from the feedback form are presented in the following chart:

Onto the other tasks, this week I completed reading The mythical Man-Month, and while I don’t want to repeat myself, I’ll make some important remarks. This book shows its age, obviously, it is hard to expect an almost 50-year-old book to hold up technologically, fortunately, the main focus of this book isn’t really the technological or technical advancements of its time, but rather the importance of the human and managerial aspect of software development. This book offers some incredible insights into the common mistakes and pitfalls that projects suffer, as well as the reason for these woes. The author also proposes several ideas, plans and actions to mitigate the effect of these ills in order to, hopefully in the future, streamline the development of software. An excellent book which provides many lessons we can still analyze and apply today.
Finally, this week I had to submit a PR to a big open-source repository, and my choice for this task was the Material UI repo, a UI library for React. The issue has to do with a broken feature in a Tree View component, which should allow users to select multiple cells by clicking while holding shift, but fails in doing so whenever the order of the cells’ changes, as it retains the original indexes. This issue is a bit odd, as when a completely new array is provided it seems to work as intended, but not when the array is modified. At first, I thought this bug had something to do with the way that multi-selection was implemented, which took me way too long to realize that this wasn’t really the case, as the implementation is correct, it’s just the indexes that are messed up. Afterwards, I figured it had something to do with a problem with the re-rendering of the component, but this doesn’t seem to be the case, as when I use useState to check whether or not React detects a change in the data provided to the component, everything seems to be working as intended. With time running out, I think I’ll need to leave this as a draft and continue working on it as quickly as possible this next week, since I failed in organizing my time correctly to ensure all of the tasks were completed by underestimating the time each would take me to complete. The next step is, I think, to ask for help, as I believe the culprit of this bug is a useRef hook, however I lack enough insight to correctly determine what exactly is failing. These tasks reminded me of two important lessons I’ve already encountered and that I must not forget: don’t waste time stuck in a task, organize your time better; and be willing to ask for help sooner than later, as I still have a long way to go in this journey.
For this week, that would be all. Let’s see what challenges are ahead of us.
